Movable Type (MT3でもそれ以外のバージョンでもok) に人気記事ランキングを表示する方法(GAPIを使用)
October 23, 2012
少し前から「人気記事ランキング」というのが気になっており、自分のサイトにも表示してみたいなと思っていましたが、他にもすることが沢山あるのでなかなか手を付けられずにいました。でも、ここ1週間の不具合の探求が少し一段落したので、導入してみようと思い立ちました。
このブログですが、Movable Type 3.2という初期の頃のMTを使用しています。バージョンがこうも古いとなかなかこのバージョンに合うプラグインもないですし、情報自体も少なくなっています。しかし、MT3.2でも、また、プログラマでない私でも導入できた「人気記事ランキング」の表示方法があったので、情報を共有できたらと思い、また、自分用覚書としても記しておこうと思います。
ちなみに、このブログはMTで作成していますが、拡張子はphpで静的にファイルを生成しています。拡張子がphpなので、普通にPHPが使えます。今回の方法ではPHPを利用するので、MTのパブリッシング方法が静的生成で拡張子がhtmlになっている方の場合は、.htaccessなどのファイルで、htmlファイルでもphpが出力できるようにしておくと良いと思います(ご参考:Yusk様のサイト:「htmlファイルのままphp includeし、相対パスで読み込めるようにする」。)また、この「人気記事ランキング」を作成するにあたり、Google Analytics APIが使用されるので、サイトにGoogle Analyticsを導入していることが条件になります。
まず、今回の「人気記事ランキング」の表示方法として参考にさせていただいたサイト様は、ウェビメモ様の「Google Analytics APIを使って、プラグインに頼らずに記事のアクセスランキングを表示しよう[ wordpress]」です。WordPress用の情報ですが、利用するGAPIはGoogle Analytics APIなので、Movable Typeでも十分対応できました。ウェビメモ様には情報をありがとうございます。
具体的には、ウェビメモ様の「Google Analytics APIを使って、プラグインに頼らずに記事のアクセスランキングを表示しよう[ wordpress]」の記事を参照し、ステップ・バイ・ステップに倣って行けばそのまま使用できるようになりますが、自分用にカスタマイズした部分もあるので、自分用覚書として私の場合のステップを書いておこうと思います。
ステップ1) GAPIコードの取得
ウェビメモ様の「1:GAPI(GAPI – Google Analytics API PHP Interface)をダウンロード」の箇所に倣って、GAPIのコード(gapi-1.3.zip)をダウンロードし、解凍しておきます。
ステップ2) Sampleコードの取得
手元のテキストエディタで「example.report.php」ファイルを開きます。ウェビメモ様の「2:example.report.phpの中身を編集」に記載してくださっている既にカスタマイズ済みのSampleコードをコピーさせて頂き、手元にある「example.report.php」ファイルに全てペースト(貼り付け)し、上書き保存します。
ステップ3) 自分用の情報に書き換え
ウェビメモ様のSampleコードページに表記してくださっている、ピンク色の文字の箇所を自分の情報に書き換えます。具体的には、
① Google Analyticsにログイン用のメールアドレス
② Google Analyticsにログイン用のパスワード
③ Google AnalyticsのプロファイルID
④ 自分のサイトのURLを記載(私の場合は、http://akinakano.com)
⑤ サイトURLのどのディレクトリを対象にしたいのかの設定(※3-2で後述)
⑥ 何日分のデータ取得にするのかの設定(私はデフォルトの1週間分の設定のままにしていますが、1ヶ月分に変更したければ、$start_dateのところにある「-8」のところを「-31」にするなどして対応します)
⑦ 何件分のデータを表示したいかの情報設定(デフォルトでは$max_results=5、つまり、5件になっていますが、私は10件に変更しました)
などがあります。
■3-1「Google AnalyticsのプロファイルID探し」
私が苦労したのが、Google AnalyticsのプロファイルID探しでした。プロパティIDは至るところで見かけたのですが(プロパティIDとは、「AB-1234567-8」のような文字列)、プロファイルID(プロファイルIDとは、「1234567」のような数字のみの文字列)はなかなか見つからず。以下のステップで見つけることが出来ました。
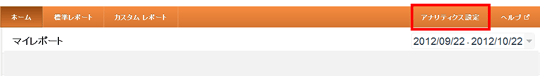
(1)Google Analyticsにログインします。右上にある「アナリティクス設定」をクリックします。

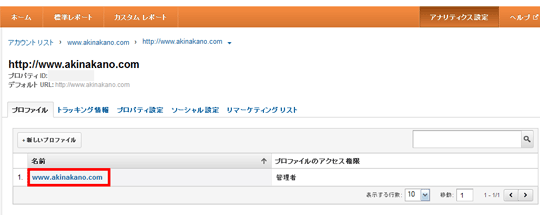
(2)自分のプロファイルであるサイトのURLが出てくるので、このプロファイルであるURLをクリックします。

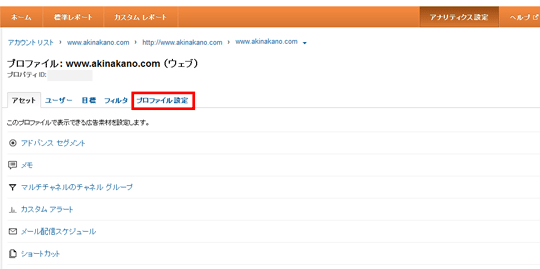
(3)タブ仕様のナビゲーションが出てくるので、「プロファイル設定」のところをクリックします。

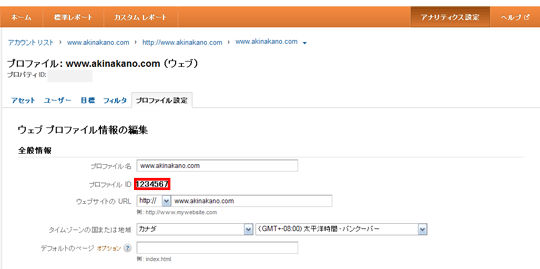
(4)「ウェブ プロファイル情報の編集」画面が出てきます。ここの「プロファイル ID」のところの数字が必要な部分です。

■3-2「サイトURLのどのディレクトリの情報をデータの対象にしたいのか」
ウェビメモ様のカスタマイズ済みSampleコードの「$filter='ga:pagePath=~^/.',」の部分で、サイトURLのどのディレクトリをデータの対象とするのかを設定できます。私のサイトの場合は、akinakano.com/mt/のディレクトリを対象にしたいので、
--------------------------------------------------
$filter='ga:pagePath=~^/mt/',
--------------------------------------------------
とします。しかし、この/mt/ディレクトリのトップページやアーカイブページなどは対象にしたくないので、ここで、Open MagicVox.net様の「人気記事の一覧を Google Analytics から取得する:GADGET」の記事を参照させていただき、下記のように変更します。これで、個別記事のみがデータ集計の対象になります。
--------------------------------------------------
$filter='ga:pagePath=~^/mt/\\d+/\\d+/',
--------------------------------------------------
ちなみに、Open MagicVox.net様の上記記事でもMTに人気記事ランキングを表示することが可能です。私にはちょっと難易度が高すぎました。
ステップ4) 不必要なコードの削除
あとは、ウェビメモ様の「③サムネイルを表示させる」のところに記載されている「アイキャッチ画像を表示」させる部分は、私は必要がありませんでしたので、削除させていただきました。「④はてブ数を取得&表示させる」のところは、私の場合は削除でも良いのですが、そのままにしておきました。
ステップ5) 補足でカスタマイズ修正
これで、ほぼ終わりなのですが、私の場合、個別記事のHTMLのhead内に記載される「title」として、次のシステム「<個別記事のタイトル>+<サイトのタイトル>」を取っているので、ちょっと課題が残りました。なぜなら、ランキングとして表示されるそれぞれの記事は、GAPIからHTMLページのtitile部分がデータとして取得されるので、必ず以下のようになってしまうからです。
--------------------------------------------------
1.個別記事のタイトルその1 - Blog | AKINAKANO
2.個別記事のタイトルその2 - Blog | AKINAKANO
3.個別記事のタイトルその3 - Blog | AKINAKANO
--------------------------------------------------
「 - Blog | AKINAKANO」の部分は冗長なので、表示したくありません。この文字列の部分だけ削除したものをランキングのテキストとして表示させたい。はて、私はPHPが殆どわからない人間です。昔学校で初級コースを取っただけの人間です。でも、「php 特定の文字列を削除」などとGoogleに入力して検索してみました。そして、特定の文字列を「str_replace()関数」で置換させることができることをPHP入門サイト様の「文字列操作」のページで知りました。そして、色々試した結果、目的に適うコードを書く事ができました。次のようにします。(※<>は全角にしています。)
元々のコードの下記の部分を
--------------------------------------------------
<?php echo $result->getPagetitle() ?>
--------------------------------------------------
下記のように変更し、ファイルを保存します。
--------------------------------------------------
<?php $getPagetitle = $result->getPagetitle(); echo str_replace( " - Blog | AKINAKANO", "", "$getPagetitle" ); ?>
--------------------------------------------------
これで、以下のような表記に変更することが出来ます。
--------------------------------------------------
1.個別記事のタイトルその1
2.個別記事のタイトルその2
3.個別記事のタイトルその3
--------------------------------------------------
これで「example.report.php」のコードの部分の修正は終了です。
表示としてのデザインは、ウェビメモ様のSampleコードの下の方にある、<div class="area_rank" id="tab_ranking_1">から</div>内のidやclassにCSSで装飾を施します。
ステップ6) ファイルをサーバにアップロード
最後の仕上げの1つとして、関連ファイルをサーバにアップロードします。ウェビメモ様ので言うと、「3:GAPIをテーマフォルダにつっこむ」の箇所になります。
ステップ1)でダウンロードし、解凍したGAPI(gapi-1.3.zip)フォルダの中に、「example.report.php(上記で修正保存済)」と「gapi.class.php」というファイルがあるので、これらをサーバ上にアップロードします。自分のサイト上(ここではルート直下にしますが、どこでもokです。セキュリティに気をつけます。)に新しくフォルダを作成し(名称は何でも構いませんが、「example.report.php」ファイルには、Google Analyticsへのログイン情報が含まれているので、セキュリティの為、念の為わかりにくいフォルダ名にしておいた方が良いと思います。また、「example.report.php」ファイルの方も別のファイル名に変更しておくと良いと思います。「gapi.class.php」はそのままの名称で良いです。)、そこに「example.report.php(上記で修正保存済)」と「gapi.class.php」をアップロードします。
例)
yourdomain.com/new_folder/example.report.php(←別のファイル名に変更)
yourdomain.com/new_folder/gapi.class.php
ステップ7) MTのテンプレート内に、php includeで「example.report.php」の内容を読み込む
私の場合は、「人気記事ランキング」をサイドバーに表示したかったですので、サイドバー用のモジュールテンプレート内に、php includeを利用し、「example.report.php(上記で修正保存済)」の内容を下記のようにして読み込みました。(※<>は全角にしています。)
<?php
include "/home/your_server_hosting_name/public_html/new_folder/example.report.php";
?>
この時の絶対パスを記述する際の注意点としては、サーバのWWWディレクトリからの「example.report.php」ファイルへの絶対パスということになります。始め、これが分からずに、ドメインからの絶対パスを記述していてエラーになっていました。
これで、MT3でも「人気記事ランキング」が表示されるようになります。もちろん、これはMT3以外のバージョンでも利用できます。(Google Analyticsに登録していて、拡張子がhtmlの場合は、.htaccessなどでhtmlファイルでもphpが動作できるようにしておく事が条件となります。)とても簡単に設置できるので、お勧めの方法です。
今回とても参考になった、ウェビメモ様の「Google Analytics APIを使って、プラグインに頼らずに記事のアクセスランキングを表示しよう[ wordpress]」の記事、Open MagicVox.net様の人気記事の一覧を Google Analytics から取得する:GADGETの記事、PHP入門サイト様の「文字列操作」の記事、皆々様の公開情報に感謝いたします。
- ブログトップページへ
- 次の記事: 「MTFeedで日付(date)を出したい時は、思い切ってGoogle Feed API」
- 前の記事: 「Movable Type (MT) 「コメント詳細」モジュールにタブ文字(ハードタブ)があると、コメント欄のページネーション機能がうまく動作しなくなる」
- 過去記事一覧アーカイブへ
最新記事
- MTで検索タイムアウトが発生した場合
- MT7で新しいサイトを作るとき (自分用覚書)
- MT テーマのエクスポート時にファイルも選択する際、ファイル内に文字化けファイルがあるとエラー(自分用覚書)
- もしかして半身浴のお陰?花粉症の症状が出ません
- Hiromi: The Trio Project featuring Anthony Jackson
- Juneuary Weather 一気に寒く
- ローズガーデン at Burnaby Mountan
- やっとPRカード申請書を郵送
- きんぴらいなり寿司
- PRカードの更新・・!
- 今日の風景
- 5年前のちょうどこの時間帯に
- もうすぐ新年!
- ビクトリア北でM4.8の地震
- 中抜き化が進みつつある