今年の八重咲きインパチェンス
October 4, 2014
今年の夏は、鉢植えで越冬した八重咲きインパチェンスをそのまま外に出していました。今年も沢山花を付けてくれました。このローズのような出で立ちと、深いピンクの色合いが好きです。


今年の夏は、鉢植えで越冬した八重咲きインパチェンスをそのまま外に出していました。今年も沢山花を付けてくれました。このローズのような出で立ちと、深いピンクの色合いが好きです。


今年はまだ暖かい日もあったりで、紅葉はまだボチボチかなという感じですが、9月にDeer Lakeに行った際には、一足早くこの樹木だけ紅葉をしていました。赤い実はクリスマスリースに使えそう~とは思いますが、取ったりしません!


念願の白のミニ胡蝶蘭に、2年目にしてやっと花芽が出てきました。少し前、水の遣り過ぎで葉を2枚も落としてしまっていたし・・、その頃から出てきていた新しい葉っぱは、うまく成長できないようで、変な形で出てきていたりで、今冬も駄目だろうな~・・と思っていたところ、花芽のようなポッチが右側から出てきているのを先月末に発見しました。
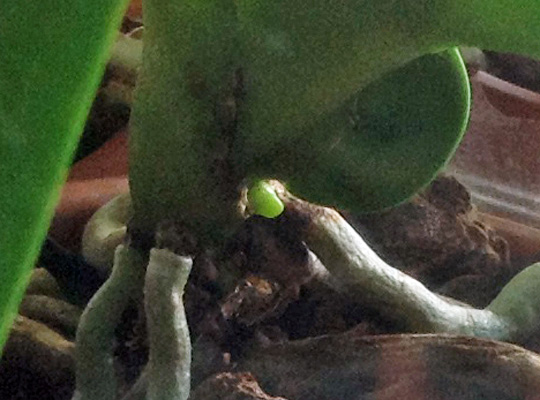
9月25日の花芽(↓)

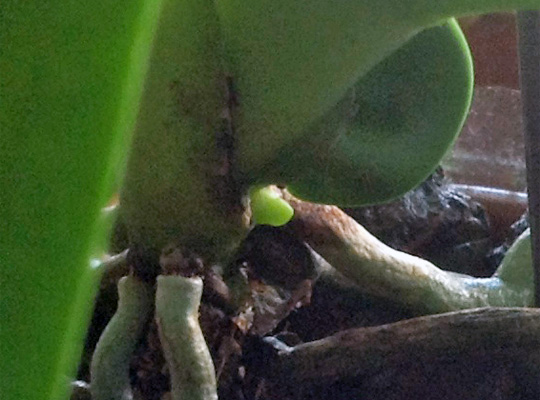
9月30日の花芽(↓)

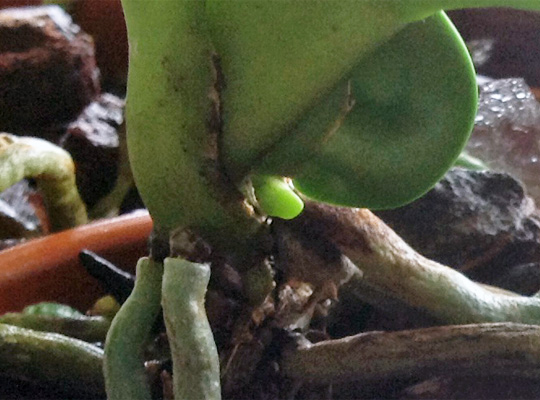
10月4日の花芽(↓)

毎日少しずつしか伸びないようで、あまり成長がわかりませんが、9月25日よりも少し長くなったかな?という感じです。これからまた水の遣り過ぎで葉を落としてしまうと、花芽の成長が止まってしまうので、水遣りは慎重に行わなければなりません。。このまま無事に伸びていってくれることを願います。
たまに必要な時があったりして、しかし、ほんとにたまになので、どこにブックマークしたかが分からなくなってしまう事があるので、自分用覚書です。
CSS-TRICKS様の「How To Create an IE-Only Stylesheet」に書かれているConditional Comments(条件付コメント)の方法が良く効きます。
また、これまでIEのConditional Commentsは、<head>内にしか入れられないのかと思っていましたが、<body>内のhtmlにも直接入れる事が出来るのですね。
今、jQueryでヘッダーの高さを割り出して、それをcssのbody要素に指定してあるbackgroundのpositionにその高さを当てはめる件をしていて、IE7でだけスペースが無く、なので、IE7の分にだけ高さを余分に取りたかったので、このIEのConditional CommentsとjQueryとMTタグのセットでうまく行きました。助かりました。
コードとしては、こんな感じです。(<>は全角にしています。)(jQueryはIE6から対応なので、IE6以下のバージョン判別はここではしていません。)
<MTSetVarTemplate name="header_height_ie7_except">
<script type="text/javascript">
var header_height = $('#header .text-info').height() + 5;
$('#header').height(header_height);
var position_value = "left " + header_height + "px";
$('body').css('background-position', position_value);
</script>
</MTSetVarTemplate>
<MTSetVarTemplate name="header_height_ie7">
<script type="text/javascript">
var header_height = $('#header .text-info').height() + 20;
$('#header').height(header_height);
var position_value = "left " + header_height + "px";
$('body').css('background-position', position_value);
</script>
</MTSetVarTemplate>
<!--[if IE 6]>
<MTGetVar name="header_height_ie7_except">
<![endif]-->
<!--[if IE 7]>
<MTGetVar name="header_height_ie7">
<![endif]-->
<!--[if gte IE 8]>
<MTGetVar name="header_height_ie7_except">
<![endif]-->
<!--[if !IE]><!-->
<MTGetVar name="header_height_ie7_except">
<!--<![endif]-->
Movable Type 3.35