感動してしまいました・・ルーマニアの少女 Isabela PamparăuさんでSiaのカバー”Chandelier”
March 19, 2015
ルーマニアの番組のようですが、彼女の歌声に感動しました!もの凄いエネルギーと情熱的な歌声!すごいです~!(゚◇゚)
ルーマニアの番組のようですが、彼女の歌声に感動しました!もの凄いエネルギーと情熱的な歌声!すごいです~!(゚◇゚)
バーナビーでは、ただ今桜が満開中です!明日は雨が降ってしまうので、たぶん今日が一番の見頃だと思います。機会を逃さないように、即行写真撮りに行きました。向かった先は、近所の日系センターの一角です。日本のように自然の山に植えられた桜はバンクーバーエリアにはありませんが(たぶん?)、ここは市道に植えられた桜とコンドとそのガーデンがとても良くマッチして、この時期は本当に綺麗な風景を見せてくれます。私もここの平屋のコンドに住みたいです!



去年11月に球根を植えていた水仙が、ただ今開花中です!綺麗な黄色い花で気分を高めてくれます。水仙など冬に咲く花は、緑や茶色ばかりの色に彩られた季節にパッと鮮やかな色を映し出してくれて、一足早くの春を感じさせてくれます。今日も寒いですが、山頂に雪はなく、お天気が良いのが救いです。また来週から雨模様。

現実逃避したくなります。。考えたくない!・・けど、考えなくてはならない。。エネルギーを集中させないとなかなかやる気が・・。頑張らないと~。
jQueryで、JavaScriptの時のように変数の値を確認できるようなものには何があるのだろう?と調べたところ、console.logを使って、Chromeブラウザにおいてキーボードの「F12」を押す事で、console画面が表示され、内容を確認できるということを知りました。例えば、以下のような感じで使えます。
(※注意:<>は全角にしています。)
<script type="text/javascript">
var logo_text_height = $('#header .header-main .logo-text').height();
var text_info_height = $('#header .header-main .text-info').height();
console.log('logo_text_height:' + logo_text_height);
console.log('text_info_height:' + text_info_height);
</script>
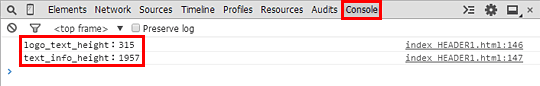
htmlページをChromeで開き、キーボードで「F12」を押します。すると、以下の画像のような感じで右側の方にconsoleが表示されているのでそれをクリックすると、確かめたいログの値がチェックできます。

Movable Type 3.35